Teaching Online: Page Layout and Organization
Click here to go back to the Menu
Attention

Learning Outcomes
-
Identify the key required components for all online classes in the department
-
Identify the contents of each of the key required components
-
Develop these contents for your class
Teaching
The basic design principles that are outlined in this guide are mostly focused on layout, color and icon selection, and the inclusion of essential elements. Online pedagogy is an integral aspect of design but is not the focus of this particular document.
This document will cover the required elements and layout of all online courses taught within the Department of Social Sciences.
Our course management system is called Blackboard and certain tools and elements of the Blackboard interface will be considered essential while others will be considered optional.
-
The layout of all courses in this department must be clean and easy to understand and navigate
-
Choices in colors should emphasize high contrast background/text elements that incorporate the principles of Universal Design to the highest degree possible.
-
All courses will incorporate a list of standard student tools
-
All courses will incorporate a list of standard elements on the main page of the course
-
All courses will include a list of standard documents (syllabus, class policies, calendar, etc.)
-
All courses will be highly interactive through the utilization of discussion boards and other means of collaborative communication
-
All courses will provide for and incorporate the tracking of students participation in class so that students struggling with the technical, intellectual, or emotional aspects of online learning can be identified early
-
All courses will incorporate an orientation of sorts to the use of Blackboard in general, and the specific uses that are germane to the individual course
Keep in mind that the technology should not inform the pedagogy, but that the pedagogy should inform the technology. Focus first on what you are trying to accomplish, what learning objectives you are trying to establish...then consider which technology is best suited for the task.
As you begin to develop your online course you will be provided with a template within the Blackboard environment. Certain elements of the template will be included automatically while others, if you choose to use them, will have to be added.
Keep in mind the first rule of Universal Design...develop your content first, develop your learning objectives, units, assessments, etc...THEN move on to design. Once you have done that...here is how you are going to organize it!
The main page starts with the Start Here folder and any other generic folder that has already been described, but then a folder or icon is created on the main page for every Lesson or Unit that will be covered in the class. The folder contains all the material pertinent to that particular Unit.
The main page may also organize the material in the class by time, such as “Week 1” and “Week 2”. In this case, all the materials that a student would need for a particular week are all together under the appropriate week icon.
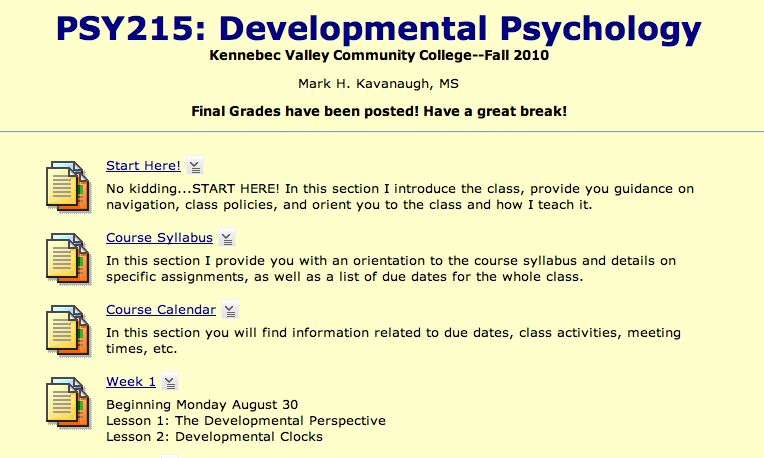
Below is a screen shot from one of my classes where I organize the work and material of the class in this way.

Be sure that ALL documents are labeled clearly and consistently using an identifiable convention:
For example: Assignment-01, Assignment-02, Outline-Week-01, Outline-Week-02, etc.
In the next section we will discuss file types so that all of your students will be able to view your documents.
MHK Tips: If you are savvy with web development, you can create self-standing web pages for each of these folders such that when the students click on the icon they go right to the material instead of to a list of documents. See the section called “Documents” in this manual! Until then, I will act as your Instructional Designer and edit all the elements in your class.
Start Here!
It is critical for new learners to have a place to “start” their exploration of your class. The following elements should be included in the Start Here portion of your class:
-
An introduction to the class
-
An introduction to you as an instructor and any biographical or professional information you want to include
-
Class Policies and Course Expectations
-
Communication expectations including email, telephone, and appointments
-
Time frame for responding to telephone calls and emails
-
Policies on handing in work (electronic or otherwise)
-
In-class behavioral expectations (no food, cell phones, etc.) if applicable
-
Online class behavioral expectations (use of technology, email, netiquette, etc.)
-
Privacy and Respect policies
-
An introduction of some sorts to Blackboard and the use of technology in the classroom (this may consist of links to the standard KVCC resources, but cannot simply be a “contact IT” type reference...if you are going to use technology to teach a class, you are responsible for ensuring that your students have the opportunity to learn it...this is why we dedicate the first week of class to orienting our students to our classes)
Course Syllabus
Of course this would include a printable copy of the official course syllabus, but this section may also include detailed descriptions of projects, policies specific to assignments, attendance policies and procedures, and detailed explanations of grading.
Officially we will be holding all students and faculty to the content of this section so if you have policies that you want adhered to that are enforceable and defendable...place them in this section.
Course Calendar
In this section you will place a document that outlines the course over time. One of the essential elements of online learning is the ability for students to “peek ahead” at what is coming up. It is desirable to have the ENTIRE class laid out on the first day of class so that students can see what they are getting into.
Online classes should be organized on a week-to-week basis (Week 1, Week 2, etc.) with corresponding dates. Due to the nature of online learning it is going to be important to delineate specifically when a “week” starts and when it stops. The class is going to be accessed 24 hours a day, 7 days per week so you must define when the week ends and begins with dates and times.
For example: “Weeks will begin Monday morning at 8am and continue until Sunday night at midnight”
When you set due dates (and times) for your online assessments and assignments you will have to set a “time” as well.
Include ALL due dates for graded material in your calendar
Include important dates such as holidays, vacations, alterations in the regular class schedule, etc.
Include references to other parts of the Blackboard content. If there is a quiz that is due be sure to tell students where they can find the quiz (in the Assessments section)
MHK Tips: In my own online Calendar I include descriptions of the weekly assignments and discussions and actual links to other parts of the course so they can connect to these resources directly.
If you wish to use the built in calendar that comes with Blackboard you can replace this icon with a link to the Calendar. Be sure to get some orientation as to how to utilize the online calendar. Either way students must be able to get a “birds eye view” of the entire class by visiting this part of the site.
Weekly Organizer Links
The basic organization of the class is in weeks and each week of the class has it's own Organizer page. The intent of these Organizer pages is to bring together all the information and tools that students are going to need in a given week and organizing them so that students need simply to click on the week in question to access all the material they need.
Lesson Plans are placed in the Weekly Organizer Links along with all the other resources and assessment/class activities for the week.
(Blackboard has some nifty ways of organizing material like this).
MHK Tips: Be sure to organize the content of this section in line with the structure of your class and/or the Calendar